ELTEAです。
位置情報をブログに乗せたいと思ったとき、グーグルマップを埋め込むのが便利だなと思いました。
ということで、埋め込み方を以下に記載したいと思います。
↓GoogleMapを埋め込んでいる記事の例↓
GoogleMapで目的の場所を表示

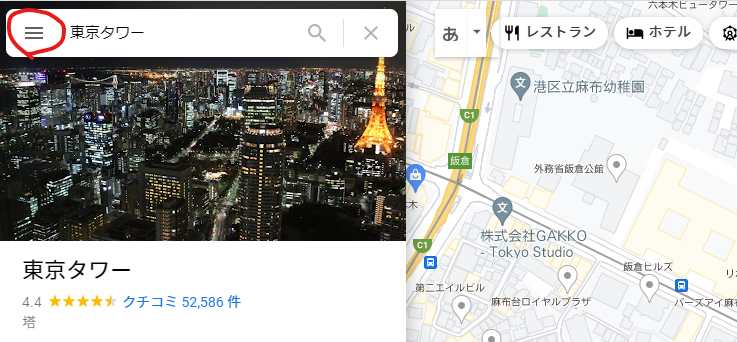
今回の例では「東京タワー」の地図を埋め込むことを目標に進めていきます。
上記の画像を張り付けるというのも一つの手段ですが、画像だとこれ以上地図の拡大縮小ができないので、見る人からすれば細部が分からなくて情報量としてはいまひとつなのかなと思います。
そこで、GoogleMapを埋め込むことで、ブログを訪れてくれた人が自分の意志で操作できるようにするわけです。
左上にあるメニューから「地図を共有または埋め込む」を選択

上記画像の赤丸を付けたところがメニューになるので、埋め込みたい場所をマップに表示したあと、漢字の「三」みたいな形のアイコンをクリックします。

すると、上記のようにメニューが出てくるので、赤丸の「地図を共有または埋め込む」をクリックします。
地図を埋め込むを選択し、HTMLをコピー

上記の表示があらわれるので、共有の下にある選択肢から「地図を埋め込む」を選び「HTMLをコピー」をクリックします。
すると、HTMLがコピーされた状態になるので、地図を埋め込みたい自分のブログに移動しましょう。
埋め込みたいブログにコピーしたHTMLをペースト
はい!埋め込み完了です!
HTML形式にして貼り付けるというのがポイントです。
埋め込むことで、見に来た人がブログ上で地図を動かせるので非常に便利ですね。
まとめ
非常に簡単な手順で埋め込むことができました。
複雑な手順を踏まないでできるように配慮されているんだなと感じます。
地図が表示できるだけで、情報量としては各段にアップすると思いますので、使える場面ではどんどん使っていいと思います。
見やすく、分かりやすいブログを目指しましょう!
