ELTEAです。
Googleストリートビューという画期的なサービスがあります。
上空から見た平面の地図とは違い、実際の道を人間の目線と同じような視点で見ることができるサービスで、家にいながら、遠くの場所を疑似的に見に行くことができるという非常に凄いサービスだと思います。
視点もグリグリと動かすことができるので、好きな方向を見ることができるのが特徴です。
このサービスをブログに埋め込むことができれば、便利な場面も多いことでしょう。
例えば、お店を紹介するような記事であれば、地図を埋め込んで場所を示すのも重要ですが、外観が分かるような写真も必要だと思います。
そこでGoogleストリートビューの登場です!
記事に埋め込むだけで、記事を見に来た人が各々見たい角度から外観を見ることができます。
全ての場所を網羅しているわけではないので、ストリートビューで見れない場所もありますからストリートビューで見れなければ写真を貼り付けるなどの工夫が必要かもしれませんね。
ということで前置きはこのくらいにして実際にGoogleストリートビューを埋め込んでみたいと思います!
Googleマップで目的の場所を表示する
今回は東京駅のストリートビューを埋め込むことを目標にしたいと思います。
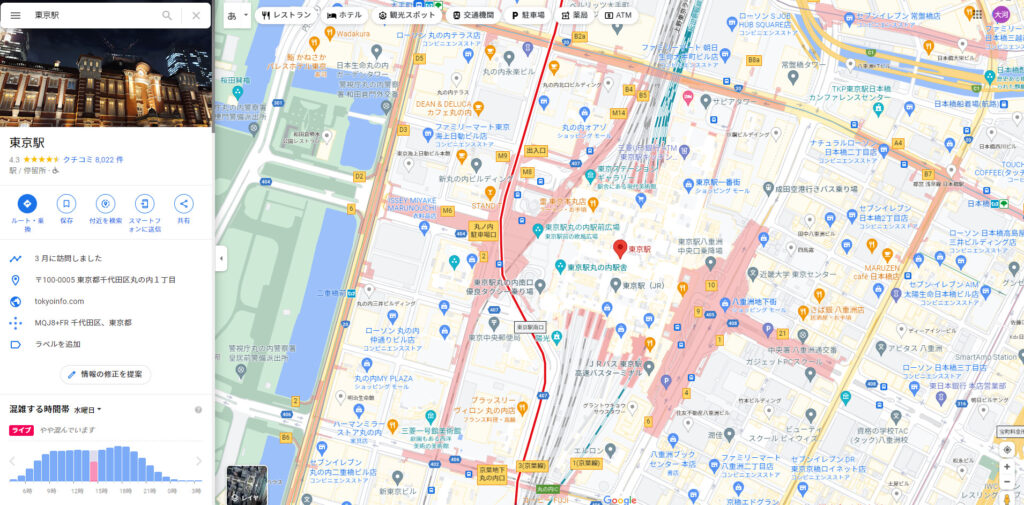
まずはGoogleマップで東京駅を表示させます。

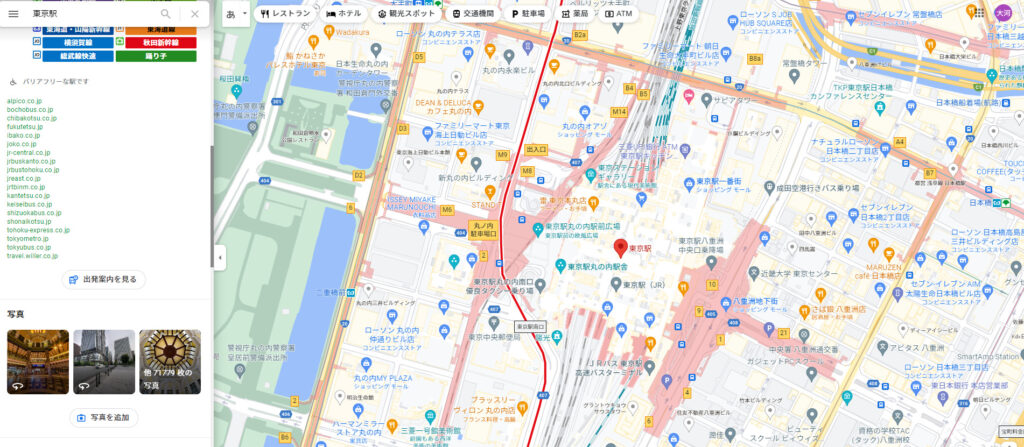
次に画面左端の情報の欄を下にスクロールしていくと写真という欄があります。

写真の端っこに「←」が輪を作っているマークがついたものをクリックするとその地点のストリートビューが表示されます。
ストリートビューの選択

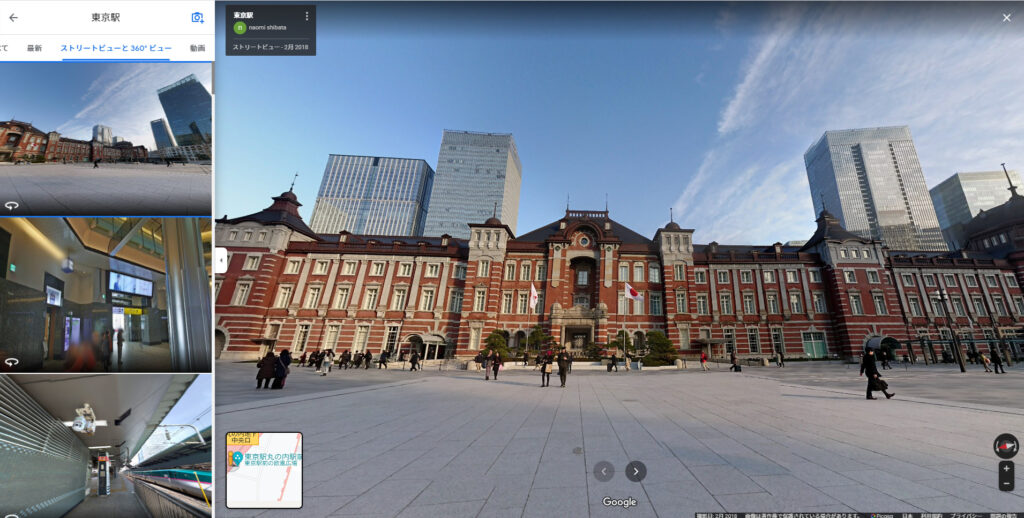
Googleマップで写真をクリックすると上記のような画面に遷移します。
左端のストリートビューと360°ビューというカテゴリーから、自分が埋め込みたいと思う画像を選択します。
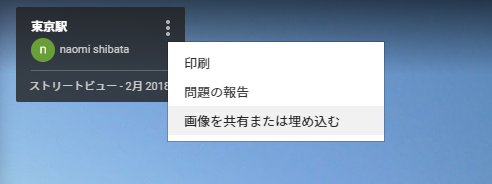
選択出来たら、画面上部にある、

「・・・」が縦になったマークをクリック。

「画像を共有または埋め込む」をクリック。

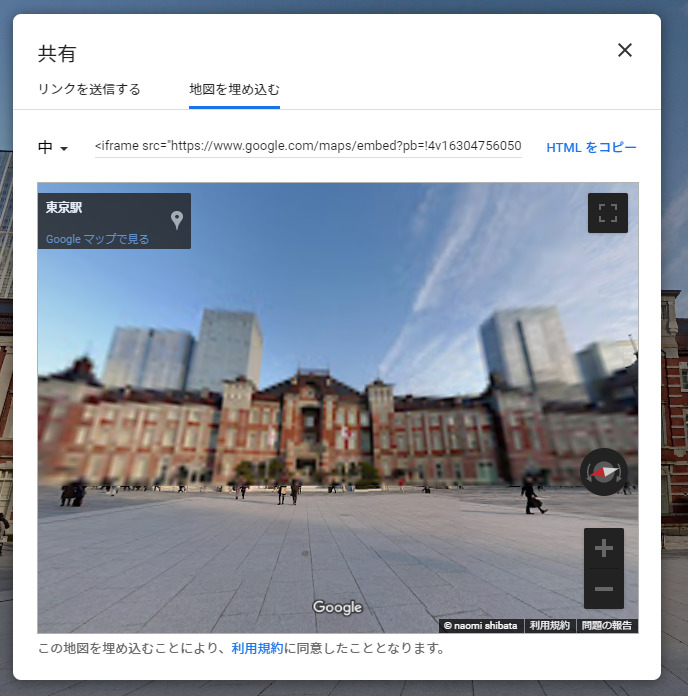
地図を埋め込むを選択し、「HTMLをコピー」をクリックします。
その際、左にある「中」というところを選択すると埋め込み時の画像のサイズを選択することができるので、活用してみてください。
HTML形式でブログに貼り付け
東京駅のストリートビューを埋め込むことに成功しました!
手順としてはそこまで難しくないなという印象ですね。
実際に埋め込んでみると、Googleマップの埋め込みとはまた違う良さがあります。
ストリートビューだと地図上での場所は分かりませんが、建物の外見がよく分かります。
改めて東京駅を見てみると、カッコいいですね。
何度か東京駅に行ったことはありますが、こちら側の出口に出ることってほぼ無かったので、いいものを見れた気がします!
まとめ
ストリートビューを埋め込むというのは手順が簡単な割には、情報量の多い記事に仕上げることができる印象です。
写真としての役割を担いながらも、ユーザーが実際に動かせるというのもポイントが高いですね。
活用できる場面では上手く活用していきたいものです。
