ELTEAです。
WordPressでブログを運営していて大きなメリットは「プラグイン」の存在だと思います。
難しいプログラムを組まずとも様々な機能をブログに反映することができます。
そんなプラグインの中で、画像に対して機能を発揮するものはブログの見た目に大きく影響してきます。
今回紹介する「Easy FancyBox」はブログ上の画像をクリックした際に、前面に浮き上がってくるという機能を持ちます。

この画像をクリックするとどういう機能なのか分かりやすいですね。
詳しく画像を見たいというときにクリックして浮き上がってくきてくれると便利です。
記事の視認性を上げてくれるので、導入を考えてもいいのではないでしょうか。
ということで、設定方法を記載していきたいと思います。
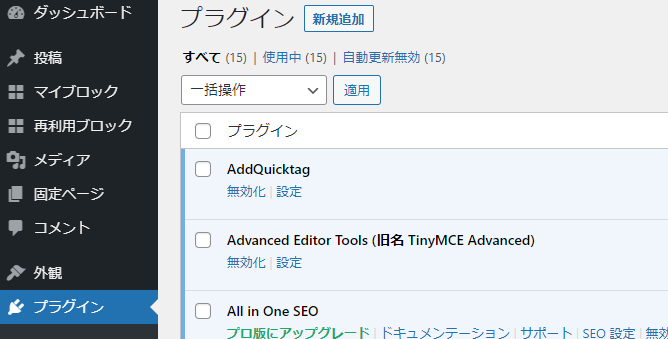
プラグインから「Easy FancyBox」を有効化

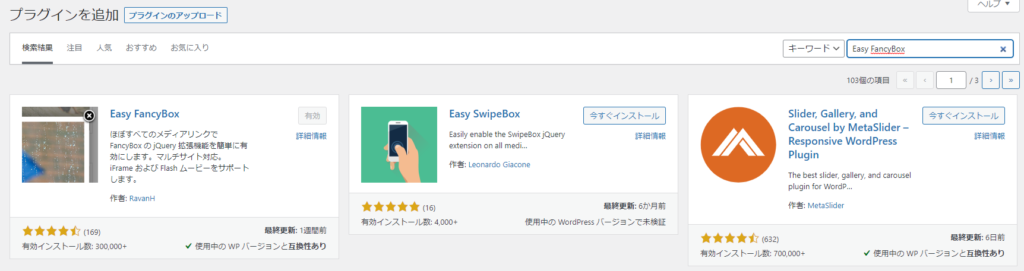
プラグインの新規追加をクリック。

「Easy FancyBox」と検索。
「Easy FancyBox」 の右上に記載されている「今すぐインストール」をクリック。(画像上はすでに「有効」になっています)
インストールされたら「有効」にしましょう!
「Easy FancyBox」の使い方
プラグインを有効にしたら用意はほぼ完了です。
ブログの記事作成中に浮き上がらせたいと思う画像に対してひと手間加えるだけで浮き上がるようになります。

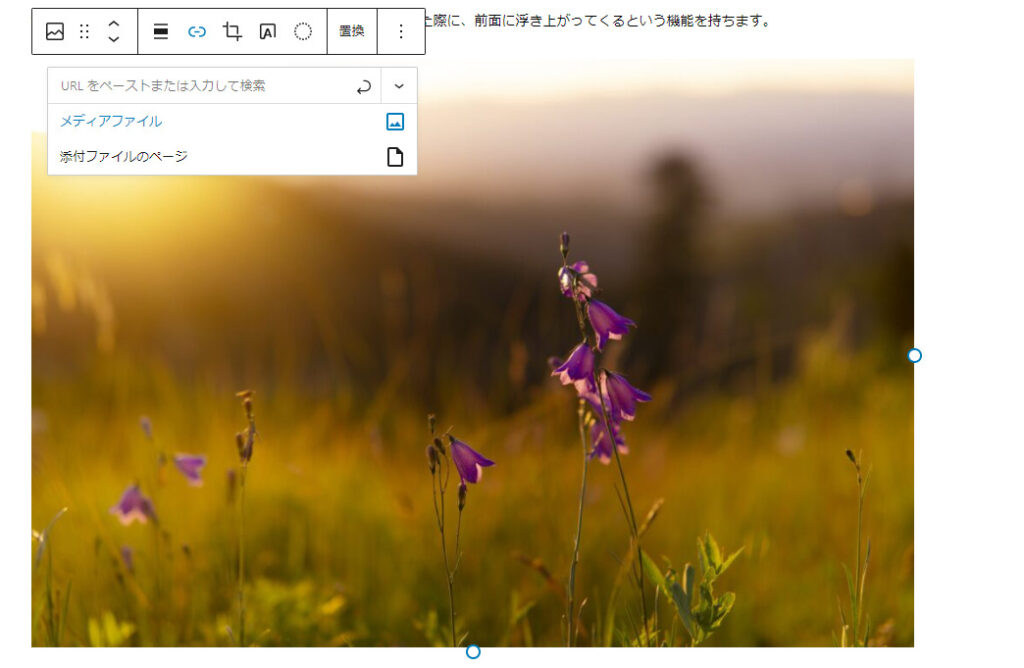
画像を貼り付けたあと、ブロックの上にあるメニューの「リンク」のドロップボックス内にある「メディアファイル」を選択するだけです。
これを忘れると浮き上がらないので注意です。
まとめ
ブログの記事内の挙動が変わるので、非常に分かりやすいプラグインだと思います。
使い方も簡単なので、導入をオススメします。
見やすく、便利なブログを目指しましょう!
